不知道各位客官看到現在是否找到屬於自己的方法呢?
今天是我最愛的 BEM 設計模式,為什麼呢? 還記得我之前說過寫久了就會找出自己的設計方式嘛~~
在接觸 CSS 的設計模式,學習時沒有特別驚奇的地方。但是在認識 BEM 後才發現跟我自己平常撰寫的原則或方式有股相似的味道。就像替身使者會互相吸引這樣
BEM 這個詞是由 Block、Element、Modfire 3個詞組成。
Block 多使用抽象命名來代指一個區塊。
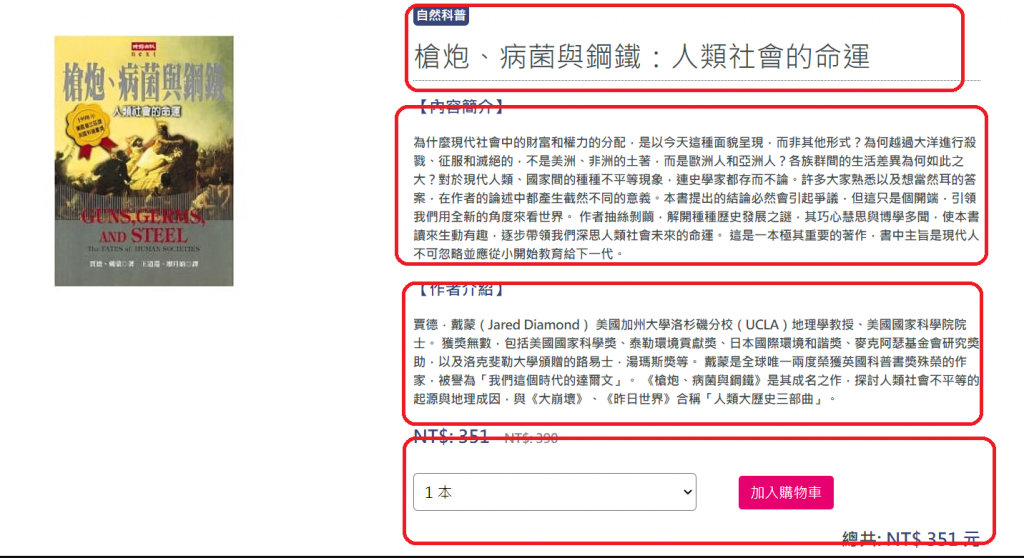
下圖為之前專案書籍介紹的區塊圖,大致分為書籍圖片與書籍簡介這兩個區塊。

有點像是在開發時就先預訂這個地方放什麼,而放的那個東西所占用的範圍就算是一個區塊。
Element 一般用來被防止誤認為樣式,所以用 __ 符號表示。
通常用於區塊下的小區塊。

大概就是平常會拿來命名成 .box__title、.box__content 這樣的東西@@
Modfire 多用於為專門元素或區塊所寫的樣式,用 -- 符號表示。
這個概念上跟 SMACSS 的 State 差不多,都是賦予"狀態"。差別在於這個為該元素、區塊專用, State 則為單純的狀態顯示。
平常可能會用在 .box__title--changeColor、.box__title--active 來讓自己或其他人知道是否換顏色或是是否聚焦於該元素身上等等狀態。
搭配 SCSS 的話,寫法變成
.box {
// your CSS
&__title {
// your CSS
&--changeColor {
// your CSS
}
}
}
不知道大家喜歡哪一種設計模式,哪一種都無妨,自己順眼即可~~
明天終於進入 JavaScript 的介紹了。
雖然 JS 很煩,有一堆小細節沒注意到就會害程式碼莫名其妙掛掉。有時莫名跑起來時,又會重新思考自己到底是怎麼讓它動起來的...
雖然很煩,但是卻是提供你飯碗的傢伙。
嘴上囉嗦,但仍然支撐你的網頁,與你互動。
真是的,我愛 JS。
